Capítulo8: Utilización de un fondo gráficoEn editores como photoshop o gimp, es muy sencillo crear fondos web. Esto nos da la oportunidad de crear fondos gráficos con efectos y colores personalizados (sin tener que limitarnos a los "colores seguros web").
A la hora de crear tu propio fondo, es importante tener en cuenta la resolución de pantalla que podrán utilizar nuestros visitantes. Una buena idea es la de crear el fondo adaptado a resoluciones 1280 x 1024, que a pesar de no ser la más utilizada, siempre es bueno que el fondo no se vea "cortado".
-------------
-En este caso yo he creado un fondo muy simple, pero que dará una sensación de profundidad a la página. Las medidas son 1300 x 20 pixels:
 Clic en la imagen para ampliarla.
Clic en la imagen para ampliarla.*Guárdalo si quieres en la carpeta "otros" donde ya teníamos el baner y lo enlazaremos desde alli.
-------------
En la hoja de estilos añade el siguiente código:body {
background-image: url(otros/fondo.gif);
background-position: center;
background-repeat: repeat-y;
margin: 0px;
}
body { <- Como el fondo es para todo el cuerpo de la página, aplicaremos el estilo a la etiqueta <body>.Escribiendo "body", hacemos referencia a esa etiqueta.
background-position: center; <- La centramos para que la parte blanca quede sobre el contenido.
background-image: url(otros/fondo.gif); <- Establecemos la ruta de la imagen de fondo.
background-repeat: repeat-y; <- Repetimos la imagen sobre el "eje y", es decir, hacemos que la imagen se vea como mosaico.
margin: 0px; <- Eliminamos los márgenes para que no quede hueco por arriba ni por abajo del contenido de la página (si esto último no te queda claro, prueba el código sin añadir esta línea).
Ahora eliminamos los bordes que delimitan la página para que parezca que es la sombra del fondo la que la delimita. Para esto, en la hoja de estililos ve al bloque
#pagina y elimina la línea del borde (
border: 1px solid #000099;).
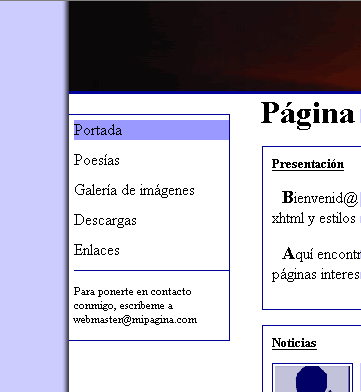
El resultado final sería el siguiente:
-------------
Caso a parte, me imagino que te habrás dado cuenta de que la carpeta "archivos" que creaste en el primer capítulo no la hemos tocado.Pues bien, vamos a ver un pequeño ejemplo de enlace para descarga.
-He creado un archivo ficticio llamado "pañuelos.zip" y lo he guardado dentro de la carpeta "archivos". Seguidamente he incluido el siguiente código en el segundo bloque de texto del index, al final del párrafo (antes de la etiqueta de cierre </p>):
<br /><a href="archivos/pañuelos.zip">Descargar pañuelos</a>
<br /> <- Recordemos que esto era una etiqueta de salto de línea en xhtml.
<a href="archivos/pañuelos.zip" <- Etiqueta de enlace href con la ruta del archivo entre comillas.
>Descargar pañuelos</a> <- Texto que aparecerá como enlace y cierre de la etiqueta.
Asi se verá el enlace. Al hacer clic sobre el, se abrirá el diálogo de descarga del navegador:

-------------
*Con este capítulo doy por terminado el tutorial. Espero que no haya resultado excesivamente complicado de entender, no obstante, cualquier duda puede ser preguntada en el foro. Y si te apetece ir "un poco mas allá", no olvides echar un vistazo al resto de manuales sobre diseño web.
-------------
PD: Aunque el responsable de este tutorial soy yo (incluido cualquier error que pueda contener); me gustaría dar las gracias a
Liamngls,
Ladyblues,
Dabo y
Destroyer. Por su ayuda, sus consejos y sobre todo por su paciencia
