Muchos programas de ordenador incluyen pequeños textos de ayuda o "tooltips", que sirven de guía para un mejor entendimiento de sus funciones. Estos textos emergen al dejar el ratón situado durante unos segundos sobre alguna de las opciones de dicho programa.
En html4 también tenemos la posibilidad de incluir ayudas visuales en nuestros documentos web, en textos, enlaces e imágenes usando las etiquetas
"abbr",
"title" y
"alt" respectivamente.
---------------------------------
"Abbr" se utiliza sobre todo para aclarar el significado de abreviaciones que posiblemente no son entendibles por todos los visitantes de nuestra web, aunque también se puede usar con términos que sean demasiado técnicos:
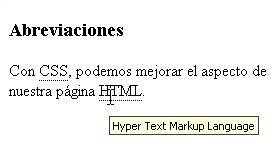
<h3>Abreviaciones</h3>
Con <abbr title="Cascading Style Sheets">CSS</abbr>, podemos mejorar el aspecto de nuestra página <abbr title="Hyper Text Markup Language">HTML</abbr>.
 Al pasar el ratón sobre las siglas HTML, vemos que el cursor
Al pasar el ratón sobre las siglas HTML, vemos que el cursor
cambia de forma y se depliega el texto explicativo.---------------------------------
A veces también resulta cómodo para el visitante el saber a donde le lleva exactamente un enlace. Para eso, simplemente añadimos la etiqueta "title" al código del enlace:
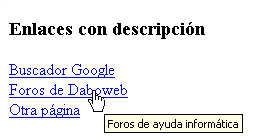
<h3>Enlaces con descripción</h3>
<a href="http://www.google.es" title="Un buen buscador">Buscador Google</a><br />
<a href="http://www.daboweb.com/foros" title="Foros de ayuda informática">Foros de Daboweb</a><br />
<a href="http://www.otrapagina.com" title="Este enlace no lleva a ninguna parte">Otra página</a>
 Con la etiqueta title, podemos dar una pista sobre el
Con la etiqueta title, podemos dar una pista sobre el
contenido de los enlaces.---------------------------------
Las inclusión de imágenes en documentos de hipertexto es algo muy común. Una imagen se suele utilizar para realzar una página o para adornar un texto, pero... ¿que pasaría si algun visitante tuviese la opción de mostrar imágenes deshabilitada en el navegador? o, más importante aun ¿que pasaría si el visitante tuviese problemas de visión y utilizase un navegador que va leyendo el texto?. Las respuesta es que ninguno de esos visitantes sabría de que va la imagen.
Para añadir un
texto alternativo a una imagen, usaremos la etiqueta "alt" junto con el enlace de la imagen, como en el siguiente ejemplo:
<img src="./imagen06.jpg" width="175" height="263" alt="La torre de Tokio." />
---------------------------------
*Algunas aclaraciones:
<h3> - Da un formato al título de los ejemplos.
<br /> - Se utiliza para crear un salto de línea o retorno de carro. Si hubiese muchos enlaces, lo correcto sería utilizar <ul> y <li> para mostrarlos como una lista (y posteriormente asignarle unas propiedades en CSS para que no parezca una lista).
**La inclusión de la etiqueta "alt", es una norma impuesta por el
W3C (World Wide Web Consortium) y obligatoria si queremos que nuestra página sea considerada como accesible.